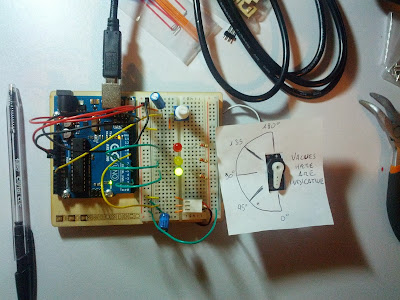
As I say in the very first post, I use this blog as worklog for my personal project, and since with my Arduino Starter Kit explanation I'm blocked (I don't have a 9V battery, and neither the time to go out and buy it, shame on me), I'm now working on a little project that I have in mind from long time.
For tracking my personal bank balance, inasmuch as I found the movement list in my home banking not useful, I usually use an Excel file that do simple calculation and return how much money I can spent over the month. So why not write this in java using Swing?
So here a simple analysis:
Monthly Income (shortened in MonIn), is a simple java application which read a file with some hashtag inside, each tag define a value.
Using Swing GUI, display this data to video, then let you modify the data and calculate some total predetermined.
In the future I change the file I/O with a DataBase and relative query.
As you can see I'm a real artist when using MSPaint.
The source file contains some tag in this form:
#tag1 = value1;The java.io package is needed to read and write to the file.
#tag2= value2;
...
#tagN=valueN;
The Swing GUI contains the form with all the text field, a table, a button to make the calculation, a checkbox to enable advance setting.
in the future I change the form adding a tabbed pane
The first four text fields are JTextFields, tfAccrual is not editable (setEnabled(false)) and by default set to 200. Constant loss is a JTable, and contains only standard monthly expenses. By default is not editable.
CalcBtn is a JButton, which at click calc the total. Advanced Setting is a JCheckBox, if selected enable editing to tfAccrual and Constant Loss. Totals are three JTextField, not editable, when start application they contains the previous month total.
SaveBtn is a JButton, when pressed write the new value to the file (or in the DB).
This project use the GroupLayout as Layout Manager.
JFrame cannot be resizable in this application (setResizable(false));
On exit, using a WindowListener to check the exit before the closing action of the frame, if there are no unsaved modification then exit, else popup a message that ask if want to save before exit, the popup message is a JOptionPane.
On line documentation about these component and listener on Oracle Doc and Oracle Tutorial.
JTable: Oracle Doc Oracle Tutorial
GroupLayout: Oracle Tutorial
JFrame: Oracle Doc
WindowListener: Oracle Tutorial
JOptionPane: Oracle Doc
Swing Tutorial: The GuideBook
I the next days I'll post, alternating with Arduino, all the code and some image of this project.
Ygy Freezone