I'm sorry, I cannot keep some scheduled post method, I post when I can.
Today I'll explain the chapter 11 and 12 of the Arduino Starter Kit
11 CRYSTAL BALL a mystical tour to answer all your tough question
12 KNOCK LOCK tap out the secret code to open the door
Chapter 11:
In this project we'll use an LCD screen, that can be used to display alphanumeric characters.
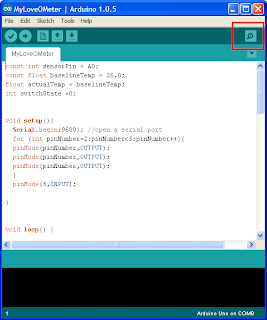
In the code section they explain how to use the switch case statement and the random() function.
The switch() statement execute different code depending on the value you give it in input.
Each of these code is called case.
Syntax:
switch (controllVariable){
case 1:
//..
case 2:
//..
case N:
//...
}
The random() function returns a number based on the argument you provide it.
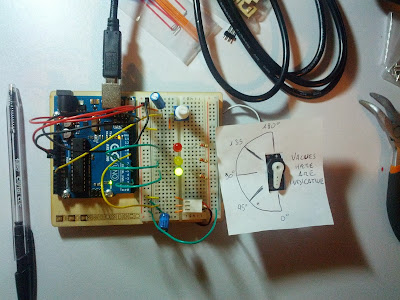
I really wanted to do some modification to this project, or also create some project by myself with the lcd screen, but this time the problem is pretty physical: as you can see in the opening pic the breadboard is pretty full, and sadly I do not own a bigger one. When I can afford to buy some more pieces I post an update.
Chapter 12:
In this chapter we'll going to use the piezo as input: When plugged into 5V, the piezo can detect vibration, that can be read by the Arduino's analog input.

In the code section this time they introduce how to declare you own function. When you declare your own function you must indicate if it going to return value or not, in the first case you must indicate the type (int, long, float, etc...) otherwise you indicate the type as void, I.E. like you see in the basic function setup() and loop().
Next you indicate the name of the function and after that, inside round bracket, indicate the argument of the function.
Syntax:
[type/void] functionName (argtype arg) {
//..
}
Here a video demonstration of this project:
Next time I'll post all the three remaining chapter, and then I finally concluded the Starter Kit and so I can finally try something that run on my mind from some time.
Ygy Freezone